You see product comparison tables everywhere when you’re shopping online. Whether it’s an eCommerce site or a blog, these comparison tables help you understand what different products offer. They also help you make more informed purchasing decsions.
If you’re running an affiliate blog, you especially understand the importance of product comparison tables. With these tables, you can compare the different products on your page and get more affiliate commissions.
How to Split a Table in Word. You can split an entire table in Word. This can be useful for splitting long tables into two separate tables—mostly in hopes of dealing with formatting issues that multi-page tables can sometimes cause. First, click to place your insertion point in the cell where you would like your table split to begin. If you want to convert to DOC format, you’ll need to open the converted DOCX file in Word and then save as a DOC format. If you don’t have Word installed, you can do this online, too. Converting within Google Docs. First, open the file you want to convert to Word format. Click “File” at the top of the document, then hover over. Adding a table with two columns and one row. This table disappears again later. Now add in the left and right columns of just created table, each of the two right tables. Thus, you have the tables side by side in a large table (see photo). Click on the large table, and change the top left to the tab 'Start'. Camtasia is the best available video app for Mac, which every blogger and internet marketer should use. Again, this is a paid tool, but you can download it for free and try it for 30 days. This is a seriously must-have Mac app for video bloggers. Download Camtasia for free. Mac FTP tool (CyberDuck) + (FileZilla). In this article I’ll show you how to create a table of contents (ToC) in Word 2013—but you’ll use the same process to create one in Word 2010, Word 2007 and Word 2011 for the Mac.
Creating a table to attractively compare products is quite simple and doesn’t take a whole lot of time. But it’s important that the comparison table you create is engaging to the reader.
Your comparison table should inspire the user to take action — whether it’s to purchase a product or just click on the purchase link.
In this article, we’ll show you how to create an awesome product comparison table in WordPress.
Let’s get started.
How To Create A Product Comparison Table Using WP Table Builder
We’ll be creating the following example table in this tutorial:
Though relatively bare bones four our purposes, this table has every element that comparison tables usually have. I’ll explain each section in detail to help you create the exact table as shown above.
The first step in this tutorial begins with installing a plugin.

Step #1: Install WP Table Builder Plugin
We’ll be using WP Table Builder Plugin to create a product comparison table. It’s a free drag-and-drop table builder.
This builder is perfect for creating comparison tables and has a lot of options for customization, including the following elements:
- Text
- Image
- Button
- Star Rating
- List
To install the plugin, go to your WordPress dashboard > Plugins. Click on Add New, and search for WP Table Builder. Click install and activate to install the plugin on your website.
Alternatively, you can download the plugin from the WordPress repository and upload it to your website.
Step #2: Create A New Table
To create a new table in the WP Table Builder Plugin, first go to Table Builder > Add New.
You’ll see the table drag-and-drop builder as shown below:
You can give a name to your table and set the number of rows and columns. Once you do that, click on the generate button.
This will generate your table as shown below:

Step #3: Add Content To Your Table
Now it’s time to add content to your table. WP Table Builder lets you drag and drop elements to the cells of your table.
You can select the elements from the left sidebar and drag them to your table. Here’s how our table looks after adding content:
We’ve used just the text, image, and button elements to create the table. As you can see, it looks clean and beautiful.
Now we’re going to show you how you can make your table even more attractive using this plugin.
Step #4: Make The Table Beautiful and Responsive
There are many ways you can make your table look gorgeous in WP Table Builder. This plugin also has tons of customization options to help you make your table more engaging. Let’s get started.
Configure Table Border
WP Table Builder lets you add a border to your table. You can find this option in the table settings on the left.
You can set the border size, change its color, and also apply an inner border to your table.
Cell Padding
The cell padding option changes the padding of each cell of your table.
Header Background
You can also customize the background color of the header of your table to add a bit more style.
For this table, I’ve set the header background to white so that the logos blend well.
Even/Odd Row Background
Alternate colors for rows are very popular in product comparison tables, and you can apply this easily with the WP Table Builder plugin.
Now that your table looks beautiful on desktop, you also want to make sure it looks great on mobile devices.
The awesome thing is, you don’t have to worry about doing a lot of leg work. All you need to do is to click on theMake Table Responsive toggle. This will make your table look attractive and engaging on mobile devices.
Lastly, enable the Top Row As Header option to set your top row as the header of the table.
Your table is ready to go!
Step #5: Insert The Table Via Shortcode
Now that your table is ready, you need to insert it into your content. You can do this easily by inserting the plugin shortcode.
To find the table’s shortcode, click on the Embed button at the top of the table builder. This will open a popup featuring the shortcode.
Now, you can copy and paste this shortcode anywhere in your content.
Another way to find the shortcode of the table is to go to Table Builder > All Tables. Here, you’ll find all the tables you have created.
As you can see, you can copy the table’s shortcode right from this page.
Conclusion
That’s how easy it is to create engaging product comparison tables in WordPress. With the WP Table Builder plugin, the whole process of creating a table is simplified and can be done in minutes.
There are many customization options that let you design the look and feel of the table you’re creating.
If you have any questions about this tutorial, please ask them in the comments section below. We’re happy to help!
If you have included tables in a document, Word can generate a list of them all for you. Like a Table of contents, this list or Table of tables can include page references or links to each table.
A Table of tables can be useful for creating a proper appendix or reference within more formal documentation. It can be handy to have a list of all the tables used in a document either for publication or just for ‘in-house’ use during writing.
Before you can add a Table of tables to your document, you must add captions to all the tables in your document, as described in Adding Captions in Word. Â Â Yes, there is an alternative way making the list from styles but captions works better because each table gets a individual label.

Two Tables in Word
Before we begin, lets try to sort out a linguistic mess. Word has two features both called ‘tables’.
Table – a list of captions etc within a document e.g. Â Table of Contents, Table of Figures etc.
table – a grid of boxes or cells placed in a Word document from Insert | Table.
Normally the two are separate and it’s clear from the context which one we’re talking about.
For this article we’ll try to make it clear which ‘table’ we’re talking about by using the term ‘list’ but mostly with a capital letter ‘Table’ for the list and lower case ‘table’ for the grid. E.g. a Table of tables.
Slightly less confused? Good, let’s get on with it.
Making a simple Table of tables
Once you have some tables captioned in the document you can make a reference Table of them.
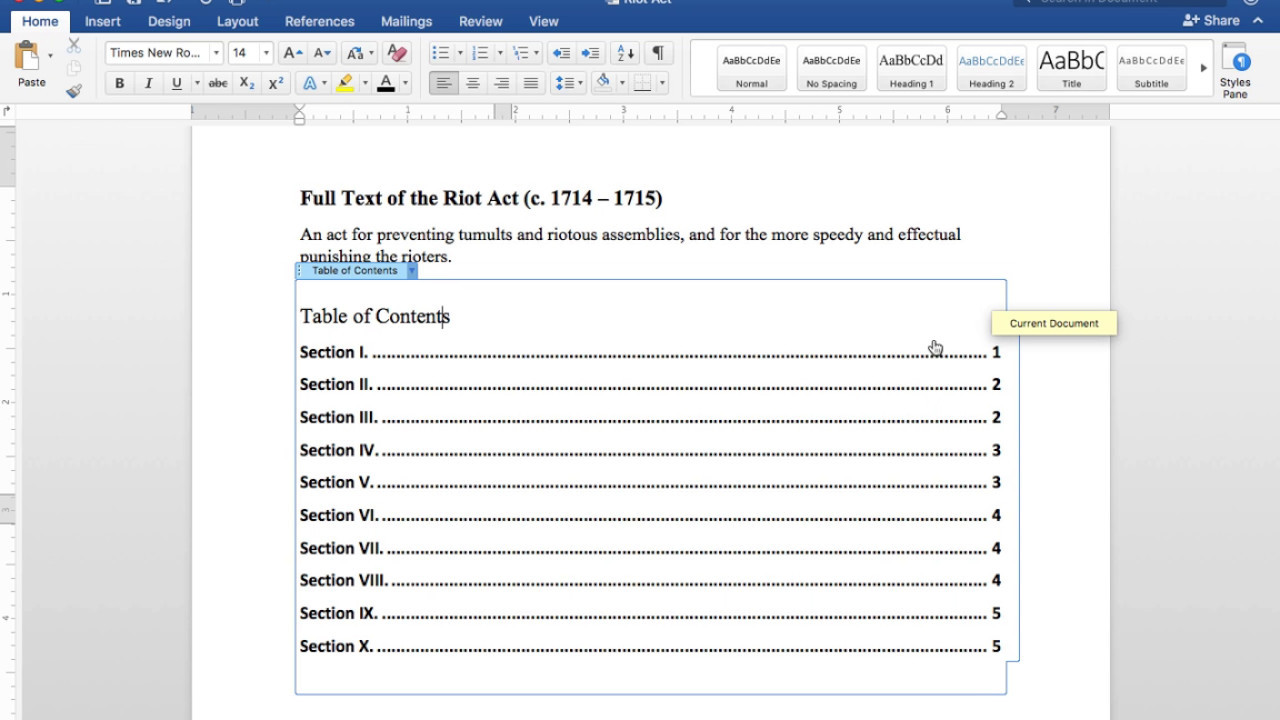
Click where you want the Table to appear (most likely as an appendix or close to your Table of Contents).
Make A Table For Blogger In Word On Mac Download
A detailed and independent look at Windows 10, especially for Microsoft Office.
Fully up-to-date with coverage of the May 2020 major update of Windows 10.
This 1,000 pages, 40 chapter book shows you important features and details for Windows 10 users.
Make A Table For Blogger In Word On Mac Free
Go to References | Captions | Insert Table of Figures (yes, ‘Figures’) to bring up the “Table of Figures” dialog.

First thing to do is change the Caption Label from Figures to table. And lo! you have a Table of tables!
The “Print Preview” and “Web Preview” panes show how the Table will appear. By default, page numbers are displayed and aligned to the right, although you can change this by deselecting the appropriate checkboxes.
The “Tab leader” dropdown changes what appears between the text and the right-aligned page numbers.
“Use hyperlinks instead of page numbers” for the web preview gives you a clickable table with links to each table in the Word document.
Table Formats
The “Formats” drop-down list directly affects the appearance of the Table of tables. The available options are:
- From template
- Classic
- Distinctive
- Centered
- Formal
- Simple
Select a format to see how it will look in the preview panes.  Most people use ‘From template’ because that will match the font etc in the current document or template.
To design a custom Table of tables layout, select “From template” and click the “Modify” button to create your own style.
When you are happy with the layout, click “OK” to build your Table of tables. Word will search for the captions, sort them by number, and display the Table of tables in the document.
Word déjà vu
If all this seems familiar, that’s because it’s almost exactly the same as the ‘Table of Contents’Â and Table of Figure options. In fact, a Table of tables uses the same underlying Word technology as Table of Contents (the {TOC } field).
